Diterbitkan tanggal 12 February 2017 oleh rangga
Protokol HTTP (Hypertext Transfer Protocol) merupakan protokol jaringan yang digunakan oleh web browser, server, dan berbagai aplikasi jejaring lainnya untuk saling berkomunikasi satu sama lain. Protokol ini digunakan sebagai protokol standar jejaring sejak tahun 1990. Terakhir, protokol ini sudah mencapai versi 2 (ditulis sebagai HTTP/2) dan telah diratifikasi pada Mei 2015. HTTP/2 merupakan pengembangan lanjutan dari protokol SPDY yang dikembangkan oleh Google sebelumnya.
Tak ayalnya peribahasa ‘Tak kenal, maka tak sayang’, sebelum membahas lebih jauh mengenai HTTP/2, ada baiknya kita berkenalan terlebih dulu dengan versi HTTP sebelumnya.
Ketika HTTP pertama kali diperkenalkan ke khalayak, protokol ini dianggap sebagai protokol yang sederhana. Namun, waktu membuktikan bahwa persepsi tersebut tidak benar. HTTP 1.0 yang dirumuskan melalui RFC 1945 merupakan dokumen spesifikasi berjumlah 60-halaman, dan jumlah halaman dokumen spesifikasi HTTP 1.1 yang dirilis 3 tahun setelahnya mencapai 176 halaman! Tidak berhenti sampai disitu, ketika tim IETF selesai merumuskan pengembangan spesifikasi, dokumen HTTP 1.1 dipecah-pecah menjadi 6 dokumen dengan masing-masing jumlah dokumen yang jauh lebih banyak dari dokumen sebelumnya (RFC 7230 - RFC 7235) [1]. Berikut adalah ilustrasi betapa kompleksnya dokumen spesifikasi HTTP 1.1 [2]:
- RFC 7230. HTTP/1.1: Message Syntax and Routing
- RFC 7231. HTTP/1.1: Semantics and Content
- RFC 7232. HTTP/1.1: Conditional Requests
- RFC 7233. HTTP/1.1: Range Requests
- RFC 7234. HTTP/1.1: Caching
- RFC 7235. HTTP/1.1: Authentication
Tidak dipungkiri, seiring berkembangnya versi HTTP, kompleksitasnya pun turut berkembang. Salah satu pemicunya tentu saja karena kebutuhan teknis yang semakin kompleks dan isu untuk melakukan efisiensi pada koneksi TCP antara client dan server.
Sebagai contoh, halaman web pertama yang dapat diakses oleh publik mungkin hanya terdiri dari sebuah halaman dan beberapa buah gambar saja. Pada protokol HTTP 0.9 dan 1.0, kondisi ini tidak menjadi masalah, karena setiap koneksi yang dibuka dan terhubung antara client dan server akan selalu ditutup setiap kali client selesai mengirimkan request dan server selesai mengirimkan response. Hal ini membuat setiap resource yang direquest oleh client akan membutuhkan koneksi baru.
Lalu, bagaimana dengan web modern saat ini? Sebuah halaman web bisa memiliki ratusan bahkan ribuan halaman dan setiap halamannya bisa memiliki objek masing-masing (styling, script, gambar, dll). Inilah yang memicu dirumuskannya beberapa fitur baru pada protokol HTTP 1.1. Salah satunya adalah konsep persistent connections.
Ide dari persistent connection ini adalah untuk melakukan efisiensi koneksi TCP saat client terhubung ke server. Jika Anda pernah melakukan network inspect pada web browser Anda, mungkin Anda akan pernah melihat HTTP header ‘Keep-Alive’. Tag tersebut disisipkan bukan tanpa tujuan sama sekali, melainkan untuk menandai kapan server harus menutup koneksi TCP, yaitu saat browser memberikan tanda untuk menutup koneksi atau saat server tidak mendapatkan tanda apapun selama periode tertentu.

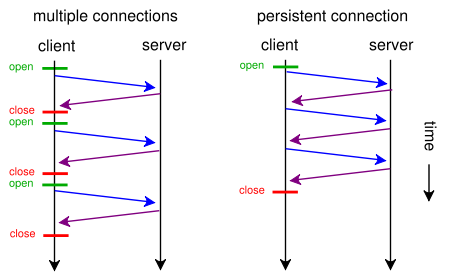
Gambar 1. Konsep persistent connection yang diperkenalkan pada HTTP/1.1
Tidak berhenti sampai disitu, pada HTTP/1.1, juga diperkenalkan konsep pipelining. Idenya adalah agar client dapat mengirimkan beberapa request ke server secara simultan tanpa harus menunggu beberapa response dari server diterima sepenuhnya terlebih dahulu.

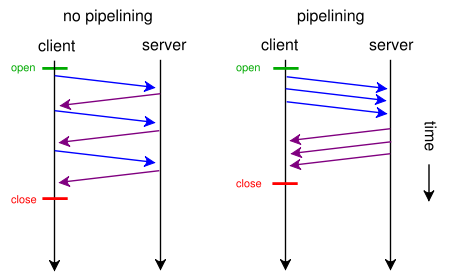
Gambar2. Konsep pipelining yang diperkenalkan pada HTTP/1.1
Pada kenyataannya, konsep ini mendapat perdebatan dan pertentangan dari berbagai pihak dan tidak semua web browser mendukung fitur ini. Seandainya mendukung pun, umumnya fitur ini berada dalam kondisi non-aktif.
Pada protokol HTTP 2, proses ini juga kembali dicoba diperbaiki melalui konsep single, persistent connections serta multiplexing. Melalui konsep ini, maka hanya akan ada satu koneksi yang digunakan untuk membuka sebuah halaman jejaring.
Berikut adalah beberapa fitur baru dari HTTP/2 yang diklaim dapat memberikan perbaikan secara signifikan:
- Single connection. Hanya dibutuhkan 1 koneksi ke server untuk membuka sebuah halaman web. Koneksi tersebut akan terus dibuka selama halaman web dibuka oleh pengguna. Hal ini diklaim dapat mengurangi RTT (round-trip time) yang dibutuhkan untuk membuka beberapa koneksi TCP.
- Multiplexing. Request dapat dikirimkan secara simultan melalui koneksi yang sama.
- Server push. Resource tambahan dapat dikirimkan ke client untuk penggunaan masa mendatang.
- Prioritization. Request dapat diberikan dependency level yang dapat digunakan oleh server untuk mengirimkan resource dengan prioritas lebih tinggi terlebih dulu.
- Binary. Fitur ini membuat server lebih mudah untuk melakukan parsing terhadap setiap request dari client. Dengan mengirimkan binary, tidak diperlukan waktu tambahan lagi untuk melakukan translasi informasi dari text ke binary.
- Header compression. HTTP/2 menggunakan kompresi HPACK yang diklaim dapat mengurangi overhead.
Secara umum, berikut adalah sebagian batasan masalah dari pengembangan protokol HTTP/2:
- 1) http2 harus tetap mempertahankan paradigma HTTP. HTTP masih tetap merupakan protokol dimana client mengirimkan request ke server melalui TCP.
- 2) Tautan http:// dan https:// tidak boleh dirubah. Terlalu banyak web yang telah menggunakan protokol ini, sehingga dapat menyebabkan kekacauan jika sampai terjadi perubahan.
- 3) HTTP1 masih akan tetap digunakan selama beberapa dekade kedepan, sehingga http2 harus dapat menjembatani transisi tersebut.
- 4) Tidak ada lagi versi minor.
Kini beberapa web browser versi terbaru telah turut memberikan dukungan terhadap protokol baru ini. NGINX, misalnya, telah mendukung protokol ini sejak NGINX versi 1.9.5. Selain itu, HTTP/2 juga telah didukung oleh beberapa web browser populer seperti Google Chrome ataupun Mozilla Firefox. Beberapa web control panel seperti Plesk juga sudah turut menambahkan fitur otomatisasi untuk mengaktifkan HTTP/2 ini. Anda bisa menggunakan alat bantu ini untuk mengetahui apakah konfigurasi HTTP/2 Anda sudah benar atau belum.
Beberapa pengguna yang telah menggunakan fitur ini mengklaim bahwa web mereka dapat dimuat secara lebih cepat. Bagaimana dengan Anda? Apakah Anda sudah mencoba dan tertarik untuk menggunakan HTTP/2 pada server Anda?
Sumber: